Introduction:
When you're starting off with learning HTML and CSS, things can get overwhelming pretty quickly.
You find that there's a plethora of HTML elements and CSS properties and values, and you start thinking that you need to start memorizing them all. (I got panicked by this thought) But you are wrong ( I was also ) thanks to Google you don't have to memorize them, you can look up things when you need them (and yes that's not cheating).
All you have to do is learn the basic concepts and in the case of CSS, the box model is one such concept. Before we dive deeper, let's first understand that every element in web design is a rectangular box nested inside other rectangular boxes.
Box-Model
It's a CSS standard that represents the elements of a document as boxes with certain properties (sizing, positioning, a stack of elements...) based on CSS styles.
The box model is the basic building block of CSS.

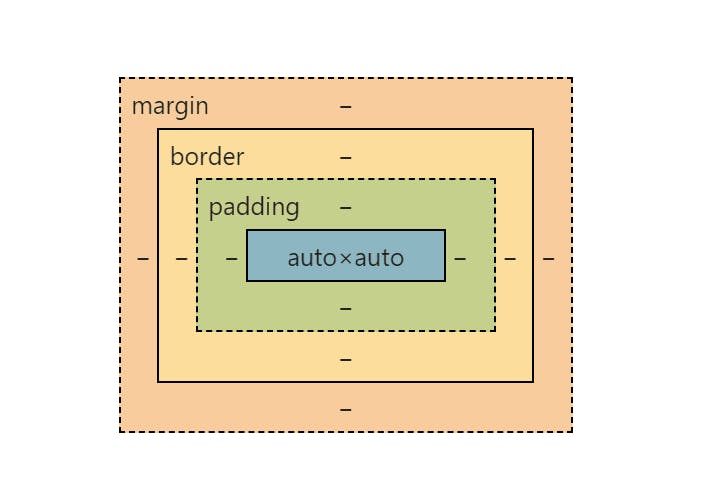
Content: content of our element that has a specific width and height. A fixed height and width can be set using the
heightandwidthproperties.Padding area: space between the content and the border. The size of this area is defined by the
paddingproperty defined in the order: top, right, bottom, and left.Border area: space between the padding and the margin. The size of this area is defined by the
border-widthproperty.Margin area: space between an element and its neighbors. The size of this area is defined by the
marginproperty, negative values can be provided for margins.
Inline elements:
Inline elements take only the space as that of their content. They do not start on a new line. Examples: a, span, strong, and etc.
When using inline elements it is not possible to set a fixed width or height for that element, since the element doesn’t have any predetermined width and height (because the width and height are determined by the content).
Block element:
Elements of this type have their display property set to block.
They take their entire row as its space. They always start on a new line. Eg: div, h1, p and etc.
Inline-Block elements:
These are exactly the same as inline just one basic difference is that in inline-block elements you can adjust the height and width of the element, which you cannot do on inline elements. They sit next to the previous element if there's remaining space, or start on a new line otherwise. Eg: button
Conclusion
So that was CSS box model one topic off the web development learn list and many more to go.
