Optimizing Performance | Part 2
This is Part 2 of the blog I previously wrote on Optimizing Performance of a React application.
With more and more Web Pages being made every day, the audience also expects faster loading web pages. If the site takes longer on the initial load you will notice a loss in engagement on the application. Thus it is of utter importance to optimize the speed of the application.

Performance plays a major role in the success of any online venture. High-performing sites engage and retain users better than low-performing ones.
Nobody likes waiting. %[z]Over 50% of users abandon a website if it takes longer than 3 seconds to load.
Remove Unused Code
To fix this issue, analyze your bundle to detect unused code. Then remove unused and unnecessary libraries.
Analyze your bundle # DevTools makes it easy to see the size of all network requests:
- Press
Control+Shift+J(orCommand+Option+Jon Mac) to open DevTools. - Click the Network tab.
- Select the Disable cache checkbox.
- Reload the page.
- Network panel with bundle request

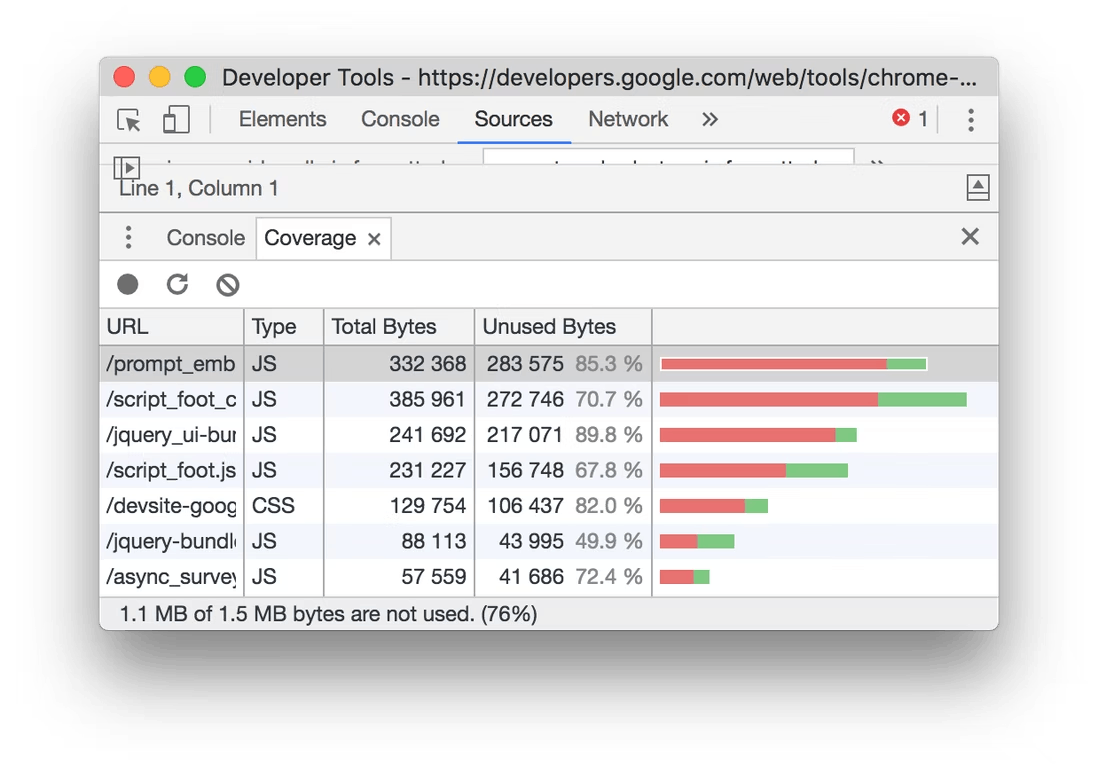
The Coverage tab in DevTools will also tell you how much CSS and JS code in your application is unused.

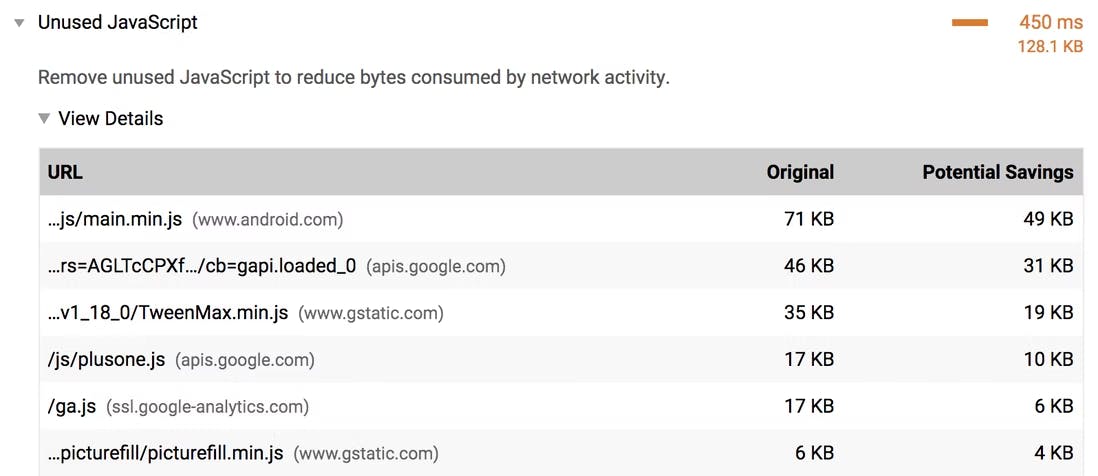
By specifying a full Lighthouse configuration through its Node CLI, an "Unused JavaScript" audit can also be used to trace how much-unused code is being shipped with your application.

Optimize CSS
Painting an unstyled page, and then repainting it once styles are parsed would be bad user experience. CSS files are render-blocking resources: they must be loaded and processed before the browser renders the page. Web pages that contain unnecessarily large styles take longer to render.
By splitting the CSS into multiple files based on media queries, you can prevent render blocking during download of unused CSS.
<link rel="stylesheet" href="styles.css"> <!-- blocking -->
<link rel="stylesheet" href="print.css" media="print"> <!-- not blocking -->
<link rel="stylesheet" href="mobile.css" media="screen and (max-width: 480px)"> <!-- not blocking on large screens -->
Lazy-load javascript modules
Popular module bundlers like webpack, Parcel, and Rollup allow you to split your bundles using dynamic imports. For example, consider the following code snippet that shows an example of a someFunction method that gets fired when a form is submitted.
import moduleA from "library";
form.addEventListener("submit", e => {
e.preventDefault();
someFunction();
});
const someFunction = () => {
// uses moduleA
}
In here, someFunction uses a module imported from a particular library. If this module is not being used elsewhere, the code block can be modified to use a dynamic import to fetch it only when the form is submitted by the user.
form.addEventListener("submit", e => {
e.preventDefault();
import('library.moduleA')
.then(module => module.default) // using the default export
.then(someFunction())
.catch(handleError());
});
const someFunction = () => {
// uses moduleA
}
