Hashnode provides us a platform to meet and connect with like-minded individuals who share a similar passion in many areas of software, technology, and development.
Personalize Blog Home Page
Upload a Publication Thumbnail & Publication Logo
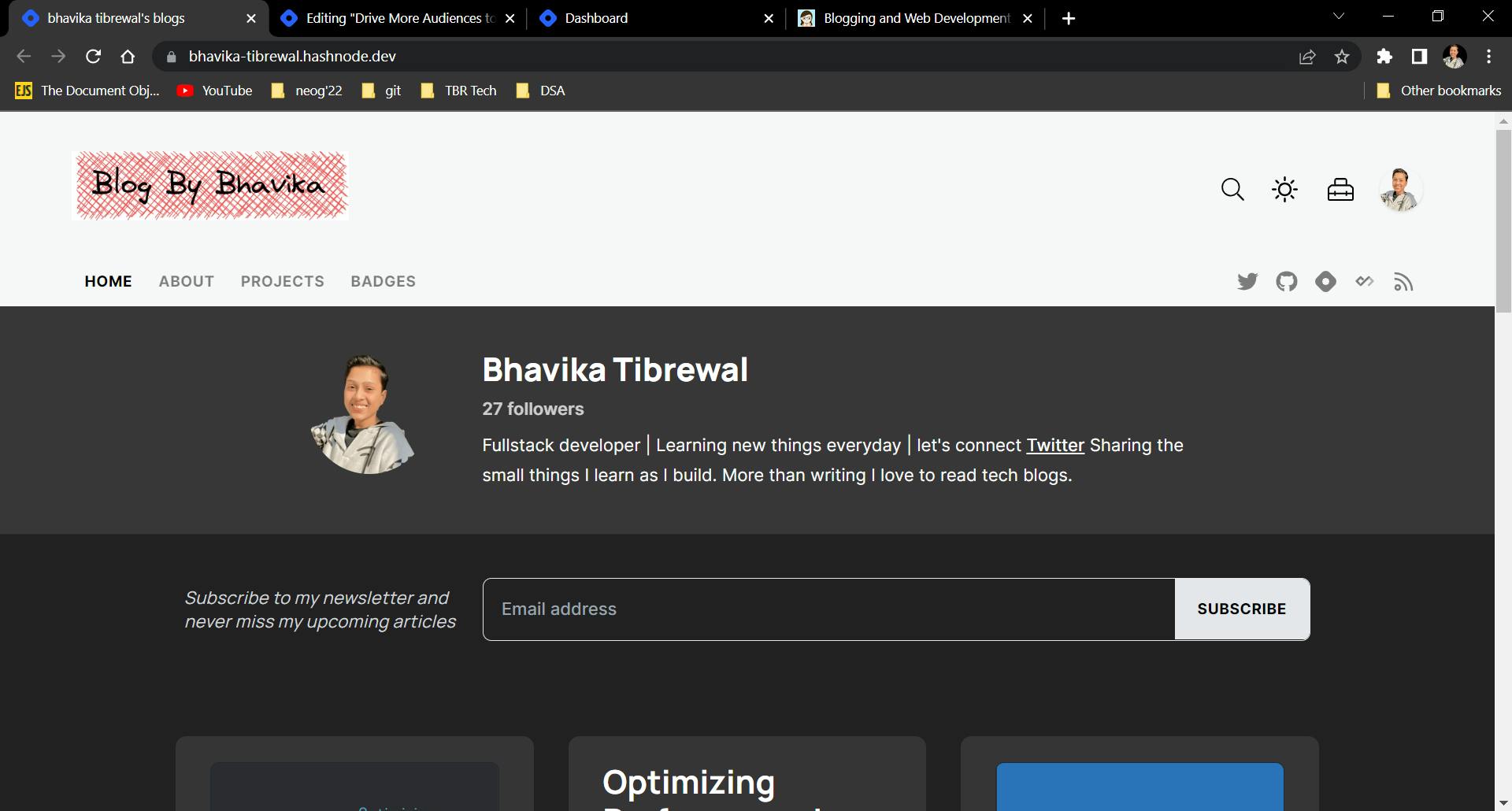
The publication logo will replace the blog title on the Homepage and Post pages. Go to Blog Dashboard -> Appearance Section
Change The Header Color

Edit Custom Stylesheet
You can personally customize your blog by editing the custom stylesheet.
Which HTML classes to target?
Please visit your blog, right-click on any element, and select inspect. You'll find the class names to target. Use classes that start with .blog-*. We have made sure they are unique and represent only one component.
For example: .blog-header, .blog-title, .blog-main-logo, .blog-author-area, .blog-content-area, and .blog-footer-area.
To override dark mode styles, use the class .dark along with other element-specific classes. Ex: .dark .blog-header.
Here is the Custom Stylesheet I wrote for my blog, to increase the specificity instead of writing !important I used div.blog-body
.dark div.blog-body{
background-color: rgba(33, 33, 33, 1);
}
div.blog-body{
background-color: rgba(236 236 239, 1);
}
@media (min-width: 768px){
.blog-content-area.feed-width{
width:80%;
}
}
/* author area */
div.blog-author-container{
background-color: ;
}
div.blog-author-area{
width: fit-content ;
}
.blog-author-area .css-jwlm5c {
flex-direction: row ;
-webkit-flex-wrap: nowrap;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
}
/* author description content*/
.blog-author-area .css-1uxkh7x{
align-items: flex-start;
padding-left: 3rem;
}
/*author name and follow wrapper */
div.css-jjmvev{
align-items: flex-start;
}
/* blog author about*/
div.css-5gqbbk{
text-align: left;
}
/* blog card */
div.blog-posts-wrapper{
display: grid;
grid-template-columns: repeat(auto-fill ,minmax(20rem, 1fr));
gap: 2rem;
padding: 1.5rem;
align-items: stretch;
}
div.blog-post-card{
transition: .6s;
padding-top: 1.5rem;
padding-bottom: 1.5rem;
margin-bottom: 0;
border-radius: 10px;
width: 100%;
background-color: rgba(33, 33, 33 ,0.1);
/*border: 1px solid ;*/
}
.dark div.blog-post-card{
background-color: rgba(227, 227, 227 , .1);
}

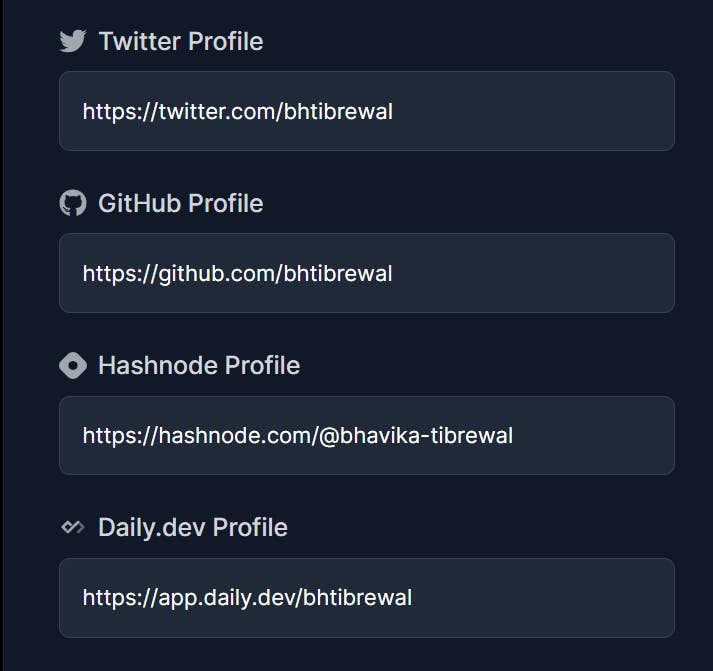
Link Social Media

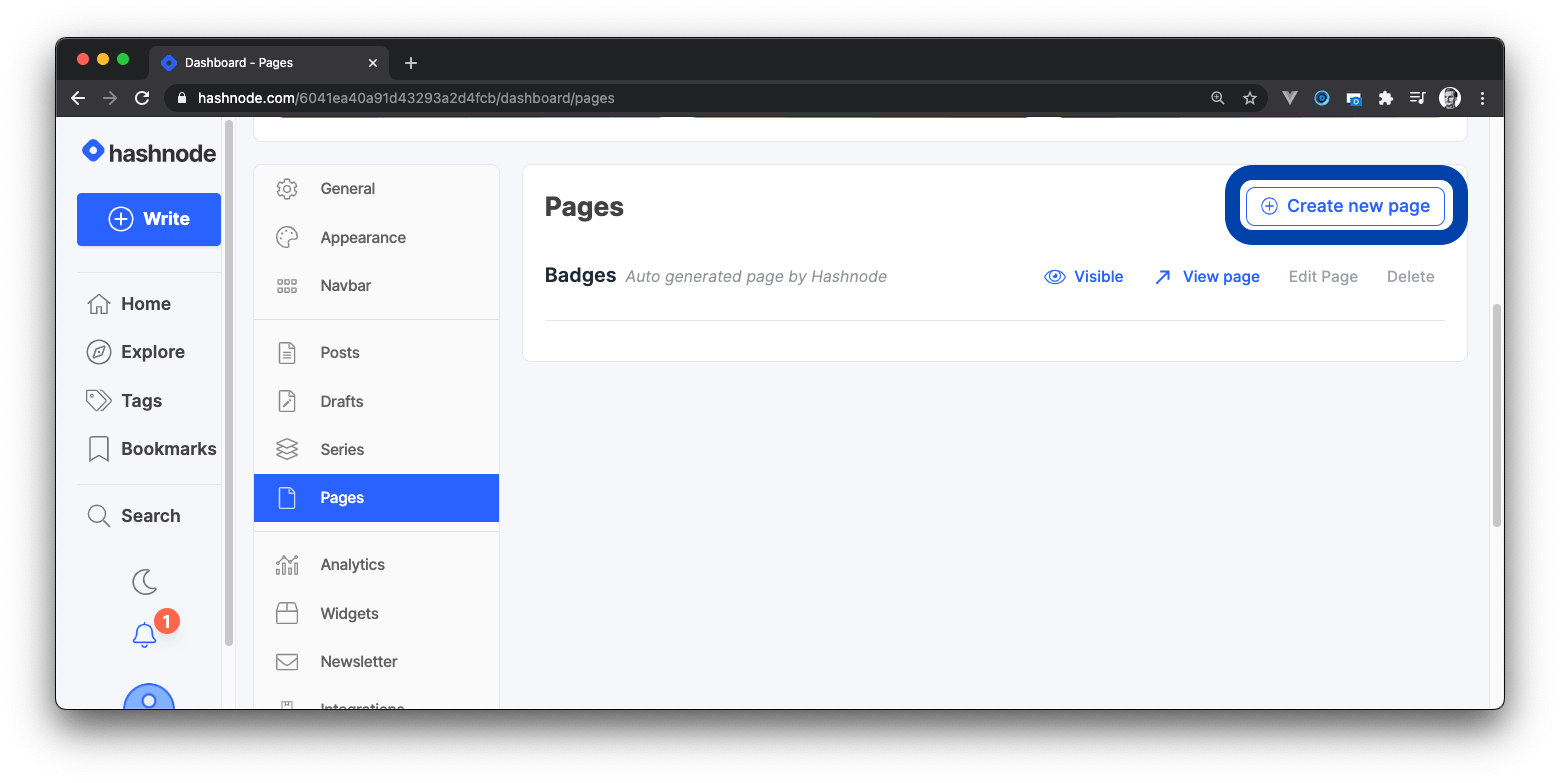
Add Pages
Go to Blog Dashboard -> Pages tab and Click on Create new page button

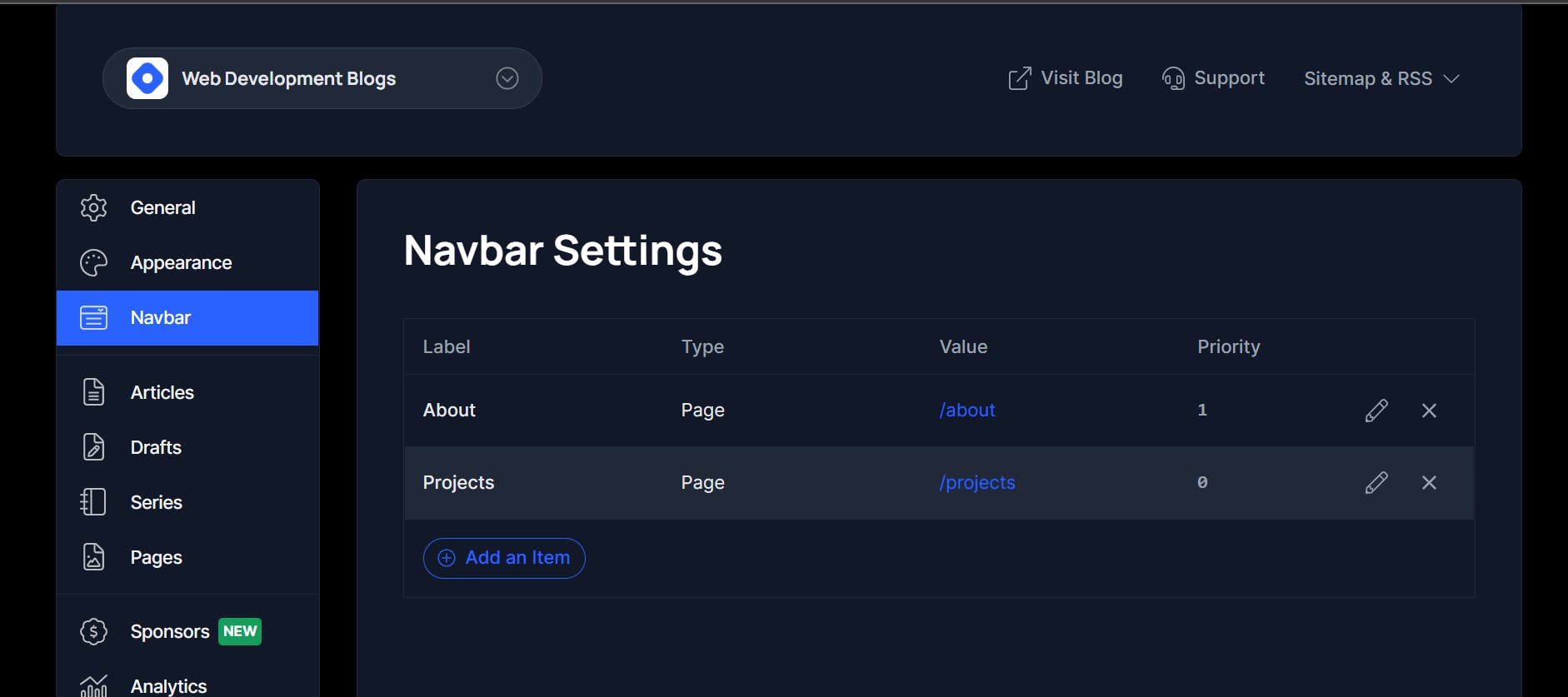
Now to add the Page to the navigation bar go to Navbar tab and add that page. Pages with higher priority numbers appear first, and others follow in descending order.
 You can create pages like an About page and much more.
You can create pages like an About page and much more.
Some great Blog pages you can take inspiration from
Thanks for reading this article and I hope you go ahead and personalize your blog page too! Please do share your thoughts in the comments and if this blog helped you do share with others. Also, don't forget to share your customized Blog page in the comments.